آموزش پروژه محور فریمورک vue.js
من ماه ها پیش آموزش فریمورک vue.js را شروع کردم و سعی داشتم طراحی و برنامه نویسی فرانت اند وب سایت های تک صفحه ای را یاد بگیرم
پس از تحقیقات فراوان فهمیدم که بهترین گزینه برای طراحی و ساخت فرانت اند وب سایت ها فریمورک vue.js است که مزیت های زیادی نسبت به react.js و angular.js داشت .
مزیت های فریمورک vue.js نسبت به دیگر فریمورک ها
- حجم بسیار کم
- سرعت بالا در لود شدن
- آسانی یادگیری
- ساخت صفحات spa به راحتی
- مچ شدن راحت با لاراول
- فقط یک فایل کوچک و عدم نیاز به چیز دیگری
- امکانات زیاد
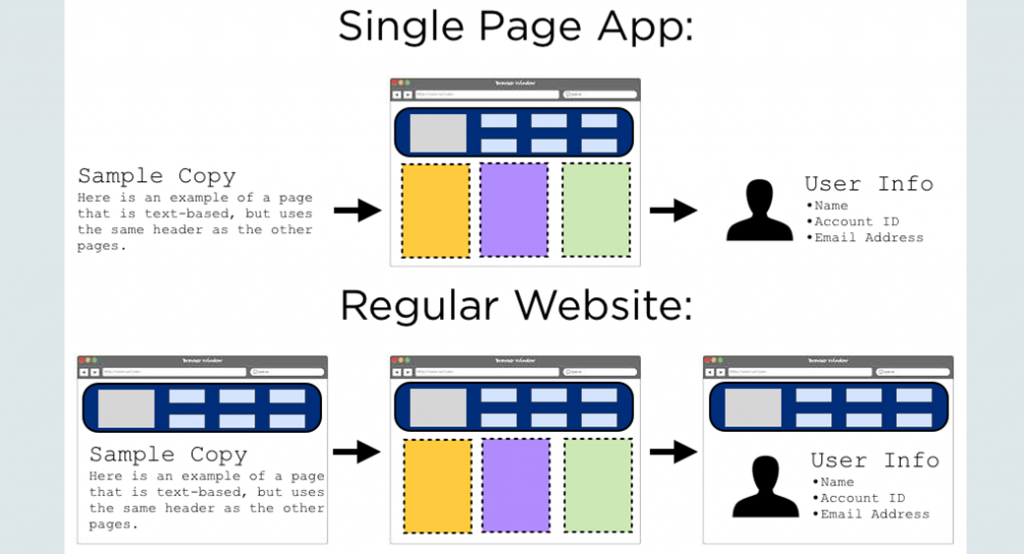
ساخت سایت تک صفحه ای یا Single Page Application چقدر مهم است ؟

امروزه اکثر وب سایت های اینترنت به گونه ای شده است که حوصله ی بازدید کننده سر نرود پس باید کاربر وقتی به سایت شما مراجعه میکند حس کند یک اپلیکیشن باز کرده است و عملا ارسال و دریافت اطلاعات به سمت سرور در مرورگر قابل حس نباشد .
این تکنیک که قبلتر ها بیشتر به روش Ajax کردن بخشی از سایت که نیاز به لود کردن اطلاعات سرور داشت مقدور بود
اما مسئله فقط ارسال / دریافت اطلاعات به سرور نیست باید کنترل تمام المان های روی صفحه اتفاق بیوفتد تا حس اینکه یک اپلیکیشن باز شده است بیشتر شود .
مثلا متن یک قسمت بدون اینکه از سروری لود شود یا هر چیز دیگری ، در صفحه ی مرورگری که باز شده عوض شود و این نیاز به کنترل کل تگ ها و المان های روی صفحه دارد که این کار را ویو جی اس با استفاده از virtual DOM به خوبی انجام میدهد .

درباره این سایت